git是现在市面上最流行的版本控制工具,书写良好的commit message能大大提高代码维护的效率。但是在日常开发中由于缺少对于commit message的约束,导致填写内容随意、质量参差不齐,可读性低亦难以维护。在项目中引入commit message规范已是迫在眉睫。
用什么规范?
约定式提交规范(Conventional Commits),它受到了Angular提交准则的启发,并在很大程度上以其为依据。约定式提交规范是一种基于提交消息的轻量级约定。它提供了一组用于创建清晰的提交历史的简单规则;这使得编写基于规范的自动化工具变得更容易。这个约定与SemVer相吻合,在提交信息中描述新特性、bug 修复和破坏性变更。它的 message 格式如下:<section style="padding: 16px;overflow-x: auto;background: rgb(39, 40, 34);color: rgb(221, 221, 221);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;border-radius: 0px;font-size: 0.875em;margin-left: 8px;margin-right: 8px;line-height: 1.6 !important;display: -webkit-box !important;"><span style="font-size: 15px;"><类型>[可选的作用域]: <描述><br /><br />[可选的正文]<br /><br />[可选的脚注]<br /><br /></span></section>Quick Start
1. 全局安装commitizen & cz-conventional-changelog
commitizen是一个撰写合格commit message的工具,用于代替git commit 指令,而cz-conventional-changelog适配器提供conventional-changelog标准(约定式提交标准)。基于不同需求,也可以使用不同适配器。<section style="padding: 16px;overflow-x: auto;background: rgb(39, 40, 34);color: rgb(221, 221, 221);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;border-radius: 0px;font-size: 0.875em;margin-left: 8px;margin-right: 8px;line-height: 1.6 !important;display: -webkit-box !important;"><span style="font-size: 15px;">npm install -g commitizen cz-conventional-changelog<br />echo <span style="color: rgb(166, 226, 46);line-height: 1.6 !important;">'{ "path": "cz-conventional-changelog" }'</span> > ~/.czrc<br /><br /></span></section>git cz来取代git commit。~/.czrc 配置文件, 为commitizen指定Adapter。2. 项目内安装commitlint & husky
commitlint负责用于对commit message进行格式校验,husky负责提供更易用的git hook。<section style="padding: 16px;overflow-x: auto;background: rgb(39, 40, 34);color: rgb(221, 221, 221);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;border-radius: 0px;font-size: 0.875em;margin-left: 8px;margin-right: 8px;line-height: 1.6 !important;display: -webkit-box !important;"><span style="font-size: 15px;">Use npm<br />npm i -D husky <span style="color: rgb(117, 113, 94);line-height: 1.6 !important;">@commitlint</span>/config-conventional <span style="color: rgb(117, 113, 94);line-height: 1.6 !important;">@commitlint</span>/cli<br /><br />Use yarn<br />yarn add husky <span style="color: rgb(117, 113, 94);line-height: 1.6 !important;">@commitlint</span>/config-conventional <span style="color: rgb(117, 113, 94);line-height: 1.6 !important;">@commitlint</span>/cli -D<br /><br /></span></section>commitlint只能做格式规范,无法触及内容。对于内容质量的把控只能靠我们自己。3. 添加相应配置
commitlint.config.js<section style="padding: 16px;overflow-x: auto;background: rgb(39, 40, 34);color: rgb(221, 221, 221);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;border-radius: 0px;font-size: 0.875em;margin-left: 8px;margin-right: 8px;line-height: 1.6 !important;display: -webkit-box !important;"><span style="font-size: 15px;"># In the same path as <span style="color: rgb(249, 38, 114);font-weight: bold;line-height: 1.6 !important;">package</span>.json<br /><br />echo <span style="color: rgb(166, 226, 46);line-height: 1.6 !important;">'module.exports = {extends: ["@commitlint/config-conventional"]};'</span> > ./commitlint.config.js<br /><br /></span></section>husky<section style="padding: 16px;overflow-x: auto;background: rgb(39, 40, 34);color: rgb(221, 221, 221);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;border-radius: 0px;font-size: 0.875em;margin-left: 8px;margin-right: 8px;line-height: 1.6 !important;display: -webkit-box !important;"><span style="font-size: 15px;"># <span style="color: rgb(249, 38, 114);font-weight: bold;line-height: 1.6 !important;">package</span>.json<br /><br />...,<br /><span style="color: rgb(166, 226, 46);line-height: 1.6 !important;">"husky"</span>: {<br /> <span style="color: rgb(166, 226, 46);line-height: 1.6 !important;">"hooks"</span>: {<br /> <span style="color: rgb(166, 226, 46);line-height: 1.6 !important;">"commit-msg"</span>: <span style="color: rgb(166, 226, 46);line-height: 1.6 !important;">"commitlint -e $GIT_PARAMS"</span><br /> }<br />}<br /><br /></span></section>4. 使用
git cz进入interactive模式,根据提示依次填写<section style="padding: 16px;overflow-x: auto;background: rgb(39, 40, 34);color: rgb(221, 221, 221);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;border-radius: 0px;font-size: 0.875em;margin-left: 8px;margin-right: 8px;line-height: 1.6 !important;display: -webkit-box !important;"><span style="font-size: 15px;"><span style="line-height: 1.6 !important;">1</span>.Select the type of change that you<span style="color: rgb(166, 226, 46);line-height: 1.6 !important;">'re committing 选择改动类型 (<type>)<br /><br />2.What is the scope of this change (e.g. component or file name)? 填写改动范围 (<scope>)<br /><br />3.Write a short, imperative tense description of the change: 写一个精简的描述 (<subject>)<br /><br />4.Provide a longer description of the change: (press enter to skip) 对于改动写一段长描述 (<body>)<br /><br />5.Are there any breaking changes? (y/n) 是破坏性修改吗?默认n (<footer>)<br /><br />6.Does this change affect any openreve issues? (y/n) 改动修复了哪个问题?默认n (<footer>)<br /><br /></span></span></section><section style="padding: 16px;overflow-x: auto;background: rgb(39, 40, 34);color: rgb(221, 221, 221);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;border-radius: 0px;font-size: 0.875em;margin-left: 8px;margin-right: 8px;line-height: 1.6 !important;display: -webkit-box !important;"><span style="font-size: 15px;"><type>(<scope>): <subject><br /><BLANK LINE><br /><body><br /><BLANK LINE><br /><footer><br /><br /></span></section>husky会调用commitlint对message进行格式校验,默认规定type及subject为必填项。git commit指令的option都能用在 git cz指令上, 例如git cz -aCommit message规范在rrd-fe落地使用情况
commit message每一部分的填写规则。1. type
type为必填项,用于指定commit的类型,约定了feat、fix两个主要type,以及docs、style、build、refactor、revert五个特殊type,其余type暂不使用。<section style="padding: 16px;overflow-x: auto;background: rgb(39, 40, 34);color: rgb(221, 221, 221);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;border-radius: 0px;font-size: 0.875em;margin-left: 8px;margin-right: 8px;line-height: 1.6 !important;display: -webkit-box !important;"><span style="font-size: 15px;"># 主要type<br />feat: 增加新功能<br />fix: 修复bug<br /><br /># 特殊type<br />docs: 只改动了文档相关的内容<br />style: 不影响代码含义的改动,例如去掉空格、改变缩进、增删分号<br />build: 构造工具的或者外部依赖的改动,例如webpack,npm<br />refactor: 代码重构时使用<br />revert: 执行git revert打印的message<br /><br /># 暂不使用type<br />test: 添加测试或者修改现有测试<br />perf: 提高性能的改动<br />ci: 与CI(持续集成服务)有关的改动<br />chore: 不修改src或者test的其余修改,例如构建过程或辅助工具的变动<br /><br /></span></section>主要type与特殊type时,统一采用主要type。2. scope
scope也为必填项,用于描述改动的范围,格式为项目名/模块名,例如:node-pc/common rrd-h5/activity,而we-sdk不需指定模块名。如果一次commit修改多个模块,建议拆分成多次commit,以便更好追踪和维护。3. body
body填写详细描述,主要描述改动之前的情况及修改动机,对于小的修改不作要求,但是重大需求、更新等必须添加body来作说明。4. break changes
break changes指明是否产生了破坏性修改,涉及break changes的改动必须指明该项,类似版本升级、接口参数减少、接口删除、迁移等。5. affect issues
affect issues指明是否影响了某个问题。例如我们使用jira时,我们在commit message中可以填写其影响的JIRA_ID,若要开启该功能需要先打通jira与gitlab。参考文档:docs.gitlab.com/ee/user/pro…<section style="padding: 16px;overflow-x: auto;background: rgb(39, 40, 34);color: rgb(221, 221, 221);font-family: "Operator Mono", Consolas, Monaco, Menlo, monospace;border-radius: 0px;font-size: 0.875em;margin-left: 8px;margin-right: 8px;line-height: 1.6 !important;display: -webkit-box !important;"><span style="font-size: 15px;">re #JIRA_ID<br />fix #JIRA_ID<br /><br /></span></section>示例
-
完整的commit message示例
-
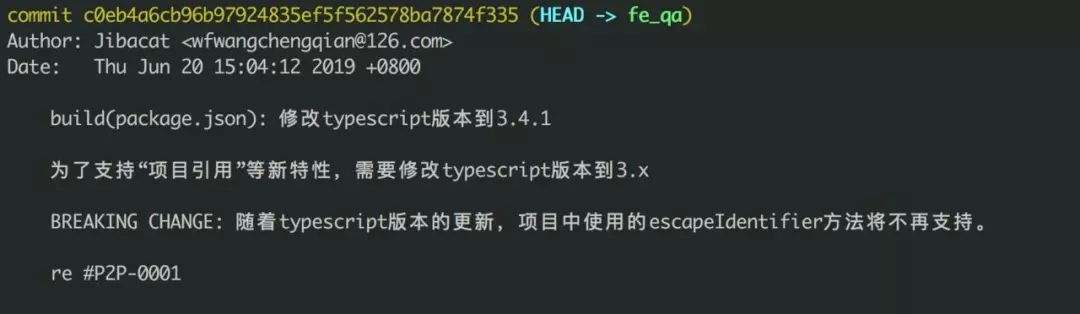
相应的git log
<pre style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"><section style="padding-right: 0em;padding-left: 0em;max-width: 100%;min-height: 1em;letter-spacing: 0.544px;white-space: normal;color: rgb(0, 0, 0);font-family: -apple-system-font, system-ui, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;widows: 1;line-height: 1.75em;margin-left: 8px;margin-right: 8px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><br /></section><p style="padding-right: 0em;padding-left: 0em;max-width: 100%;min-height: 1em;letter-spacing: 0.544px;white-space: normal;color: rgb(0, 0, 0);font-family: -apple-system-font, system-ui, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;widows: 1;line-height: 1.75em;box-sizing: border-box !important;overflow-wrap: break-word !important;"><strong style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="max-width: 100%;letter-spacing: 0.5px;font-size: 14px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><strong style="max-width: 100%;font-size: 16px;letter-spacing: 0.544px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="max-width: 100%;letter-spacing: 0.5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">—</span></strong>完<strong style="max-width: 100%;font-size: 16px;letter-spacing: 0.544px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="max-width: 100%;letter-spacing: 0.5px;font-size: 14px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><strong style="max-width: 100%;font-size: 16px;letter-spacing: 0.544px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="max-width: 100%;letter-spacing: 0.5px;box-sizing: border-box !important;overflow-wrap: break-word !important;">—</span></strong></span></strong></span></strong></p><section style="padding-right: 0em;padding-left: 0em;max-width: 100%;letter-spacing: 0.544px;white-space: normal;font-family: -apple-system-font, system-ui, "Helvetica Neue", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei UI", "Microsoft YaHei", Arial, sans-serif;widows: 1;box-sizing: border-box !important;overflow-wrap: break-word !important;"><section powered-by="xiumi.us" style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"><section style="margin-top: 15px;margin-bottom: 25px;max-width: 100%;opacity: 0.8;box-sizing: border-box !important;overflow-wrap: break-word !important;"><section style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"><section style="max-width: 100%;letter-spacing: 0.544px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><section powered-by="xiumi.us" style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"><section style="margin-top: 15px;margin-bottom: 25px;max-width: 100%;opacity: 0.8;box-sizing: border-box !important;overflow-wrap: break-word !important;"><section style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"><p style="margin-bottom: 15px;padding-right: 0em;padding-left: 0em;max-width: 100%;min-height: 1em;color: rgb(127, 127, 127);font-size: 12px;font-family: sans-serif;line-height: 25.5938px;letter-spacing: 3px;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="max-width: 100%;color: rgb(0, 0, 0);box-sizing: border-box !important;overflow-wrap: break-word !important;"><strong style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="max-width: 100%;font-size: 16px;font-family: 微软雅黑;caret-color: red;box-sizing: border-box !important;overflow-wrap: break-word !important;">为您推荐</span></strong></span></p><p style="margin-top: 5px;margin-bottom: 5px;padding-right: 0em;padding-left: 0em;max-width: 100%;min-height: 1em;font-family: sans-serif;letter-spacing: 0px;opacity: 0.8;line-height: normal;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="max-width: 100%;color: rgb(87, 107, 149);font-size: 14px;box-sizing: border-box !important;overflow-wrap: break-word !important;">人工智能领域最具影响力的十大女科学家</span><br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" /></p><p style="margin-top: 5px;margin-bottom: 5px;padding-right: 0em;padding-left: 0em;max-width: 100%;min-height: 1em;font-family: sans-serif;letter-spacing: 0px;opacity: 0.8;line-height: normal;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="max-width: 100%;color: rgb(87, 107, 149);font-size: 14px;box-sizing: border-box !important;overflow-wrap: break-word !important;">MIT最新深度学习入门课,安排起来!</span></p><p style="margin-top: 5px;margin-bottom: 5px;padding-right: 0em;padding-left: 0em;max-width: 100%;min-height: 1em;font-family: sans-serif;letter-spacing: 0px;opacity: 0.8;line-height: normal;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="max-width: 100%;color: rgb(87, 107, 149);font-size: 14px;box-sizing: border-box !important;overflow-wrap: break-word !important;">有了这个神器,轻松用 Python 写个 App</span></p><p style="margin-top: 5px;margin-bottom: 5px;padding-right: 0em;padding-left: 0em;max-width: 100%;min-height: 1em;font-family: sans-serif;letter-spacing: 0px;opacity: 0.8;line-height: normal;box-sizing: border-box !important;overflow-wrap: break-word !important;"><span style="max-width: 100%;color: rgb(87, 107, 149);font-size: 14px;box-sizing: border-box !important;overflow-wrap: break-word !important;">「最全」实至名归,NumPy 官方早有中文教程</span></p><p style="margin: 5px 8px;padding-right: 0em;padding-left: 0em;max-width: 100%;min-height: 1em;font-family: sans-serif;letter-spacing: 0px;opacity: 0.8;line-height: normal;box-sizing: border-box !important;overflow-wrap: break-word !important;">Manning大神牵头,斯坦福开源Python版NLP库Stanza:涵盖66种语言<br style="max-width: 100%;box-sizing: border-box !important;overflow-wrap: break-word !important;" /></p></section></section></section></section></section></section></section></section>
本篇文章来源于: 深度学习这件小事
本文为原创文章,版权归知行编程网所有,欢迎分享本文,转载请保留出处!






内容反馈